本文主要针对爱奇艺、优酷、腾讯视频的网页版首页部分进行分析,希望通过竞品分析发现同类产品的功能亮点,发现其传递品牌文化和产品理念的方式
研究对象:腾讯视频、爱奇艺、优酷网页版首页
研究内容:
- 功能模块导航
- 版块布局
- 互动体验
- 设计风格
- 界面架构
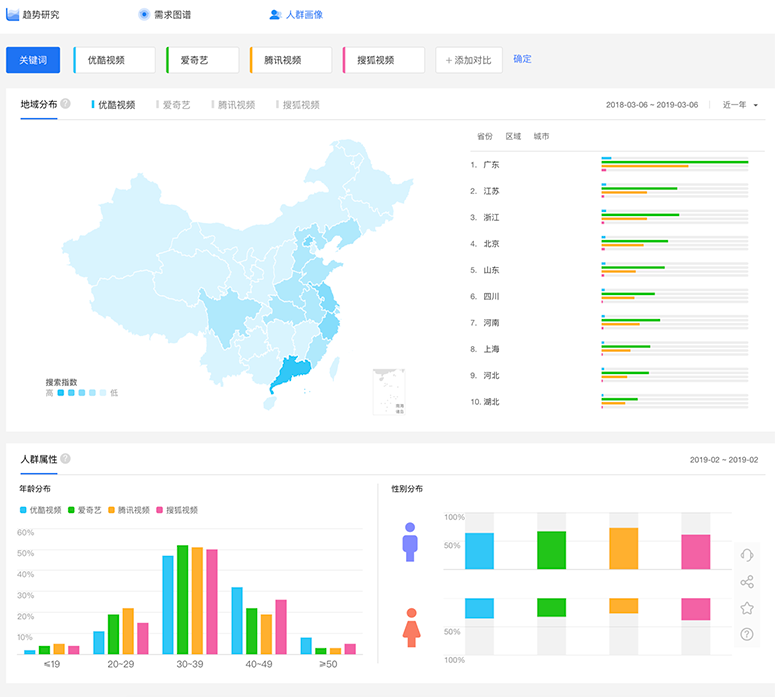
用户人群画像

主流视频网站近期百度指数
通过百度指数可以发现视频类产品用户主要分布的南方地区,中年男性居多
这些元素在设计上可以借鉴的是:
- 网站的文字、图片可以适当偏大些;
- 页面结构更加清晰;
- 可以推出卫视同步模块,吸引部分通过电视端播放吸引过来的中老年用户。
焦点图部分对比
圆形标注表示差异点,矩形表示相同部分。
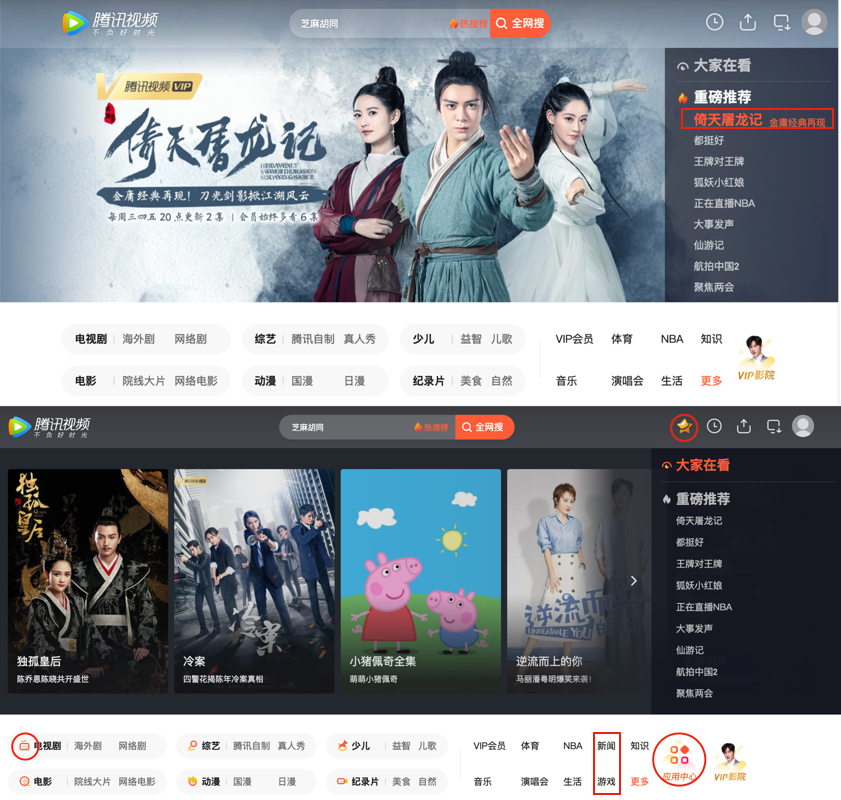
1.腾讯视频

焦点图:
- “大家都在看”模块共展示16张图
- “重磅推荐”模块共展示9张图
- 焦点图文案部分始终靠右侧
文案:
- 文案简短
- 选中状态横向展示出描述文案
分类:
- 大屏时显示分类图标、应用中心入口
- 展示更多的热门分类
- 顶部显示VIP影院入口
可借鉴的地方:
- 适配规律;
- 频道分类清晰明确;
- 焦点图文案精简便于快速理解;
- 大屏时出现主要频道分类的icon,页面更加精致。
2.爱奇艺

焦点图:
- 共10张
- 大屏时背景渐变为黑色
文案:
- 主副标题在一行显示,文案过长;
- 选中状态变成两行。
分类: 小屏时显示为三行,大屏时变成两行
顶部按钮: 小屏时只显示图标,大屏时显示图标跟文案。
可借鉴的地方:
小屏幕时,只显示图标,大屏时显示图标跟文案。
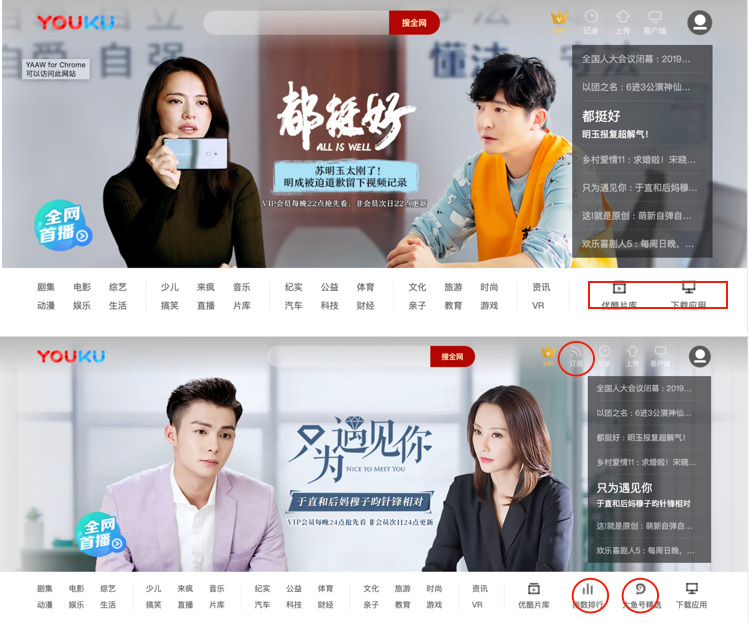
3.优酷视频

焦点图: 共7张,选中状态显示两行。
可借鉴的地方:
- 大屏时显示更多的图标入口;
- 适配规则。
自适应效果对比
腾讯视频:
- 最小宽度:1280px
- 最大宽度:1790px
- 焦点图:左右和上面加蒙版
- 导航:增加较少内容,小屏时不限时分类图标
- 缩略图:大小变化、增加内容
- 广告:通栏广告右侧增加广告位,且有比例变化
爱奇艺:
- 最小宽度:1055px
- 最大宽度:1765px
- 焦点图:左右加蒙版
- 导航:内容不增减,小屏时三行展示,宽屏时两行
- 缩略图:大小变化、增加内容
- 广告:通栏广告宽度变化、多广告位大小变化,规则同缩略图
优酷
- 最小宽度:1292px
- 最大宽度:1830px
- 焦点图:左右和上面加蒙版
- 导航:增加减少内容、入口
- 缩略图:大小变化、增加内容
- 广告:通栏广告宽度变化,多广告位大小变化
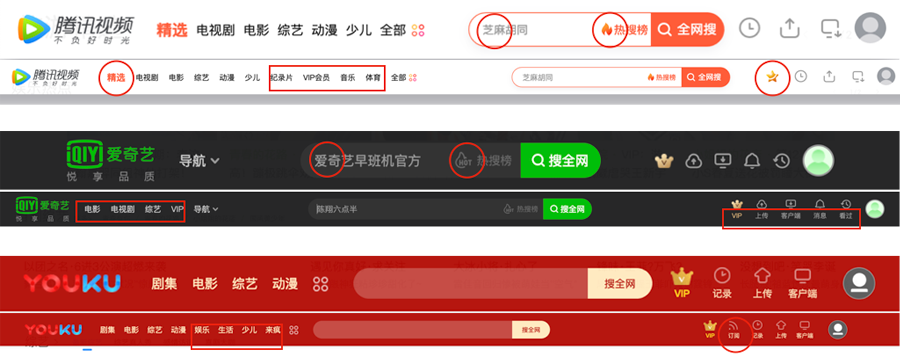
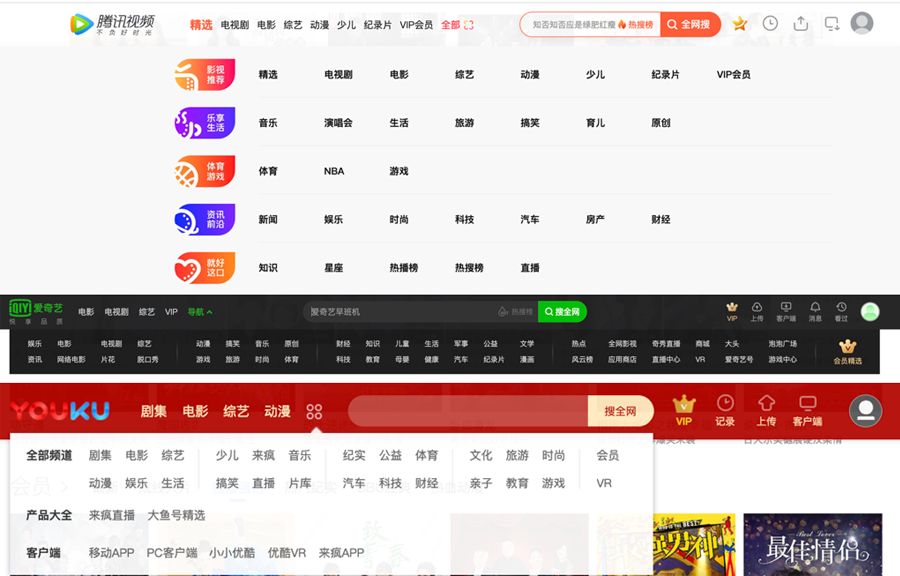
头部导航栏的功能变化
三个网站的大致相同,均为LOGO、搜索、个人中心入口及功能、下载客户端等功能

腾讯视频:
- 显示主要分类;
- 显示全部分类入口;
- 搜索框内有关键词,有“排行榜热搜”入口,且图标明显;
- 适配时分类变多;
- 适配时增加VIP日寇欧;
- 点亮“精选”,首页即精选,突出首页的内容。
爱奇艺:
- 显示主要分类;
- 显示全部分类入口;
- 搜索框内有关键词,有“排行榜热搜”入口,入口图标悬浮点亮;
- 适配时分类变多;
- 适配时增加图标底部文案。
优酷:
- 显示主要分类
- 显示全部分类入口欧
- 搜索框内无关键词
- 适配时分类变多
- 适配时增加,订阅入口
可借鉴的地方:
- 首页即精选,跟其他分类区别,有选中状态;
- 搜索框内有默认关键词,增加明显的“排行榜”入口。
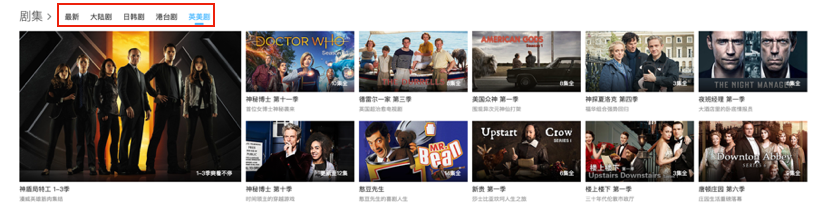
频道入口对比
腾讯、优酷、爱奇艺均做了分类,选择时更清晰,腾讯视频在一级频道后增加了二级标签,层级更加清晰。 且3个网站在频道入口鼠标悬浮状态时会出现频道下的热门推荐,爱奇艺用了图片+标题的展示形式,但只能展示4个内容,腾讯和优酷用标题展示,可展示较多信息。

顶部浮层对比
可借鉴的地方:
- 未登入也显示部分播放记录,相比单一的空白页更清楚明白;
- 显示产生播放记录的设备,移动端/电脑端,便于查找播放记录。
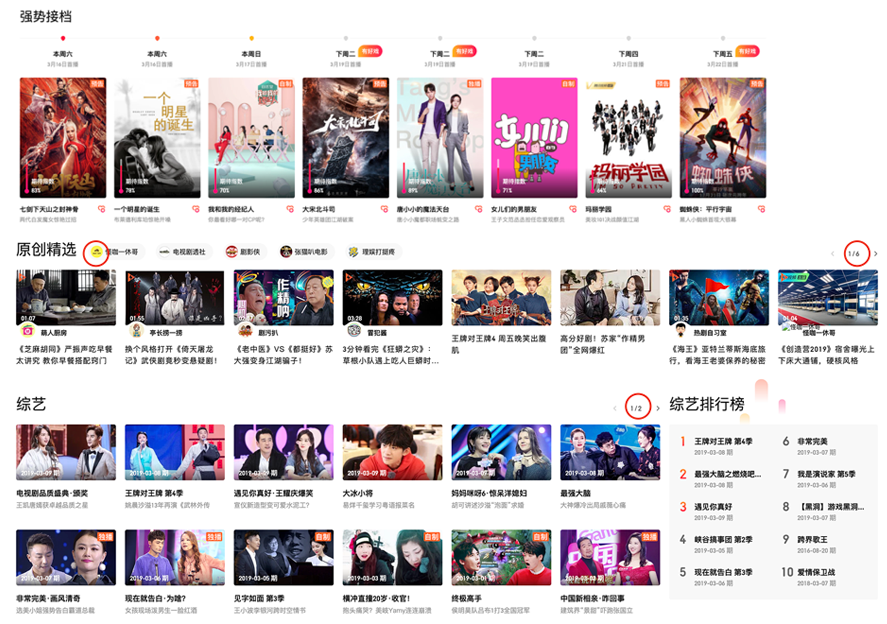
主要模块对比

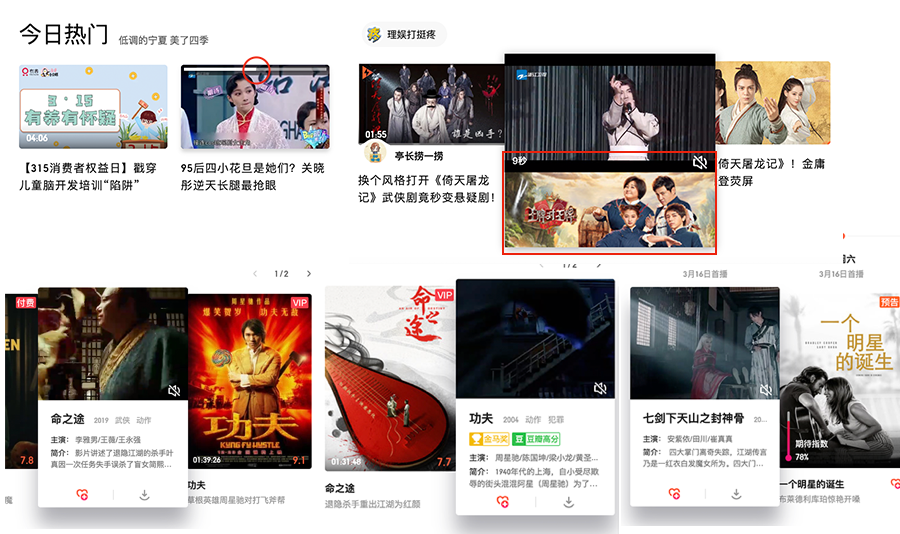
腾讯视频首页特色模块
可借鉴的地方:
- 标出可翻页的页数,更直观显示内容多少;
- 将主推的自媒体账号放到分类标题处;
- 将自媒体头像提取出来;
- 将分类的排行榜外置,结构清晰。

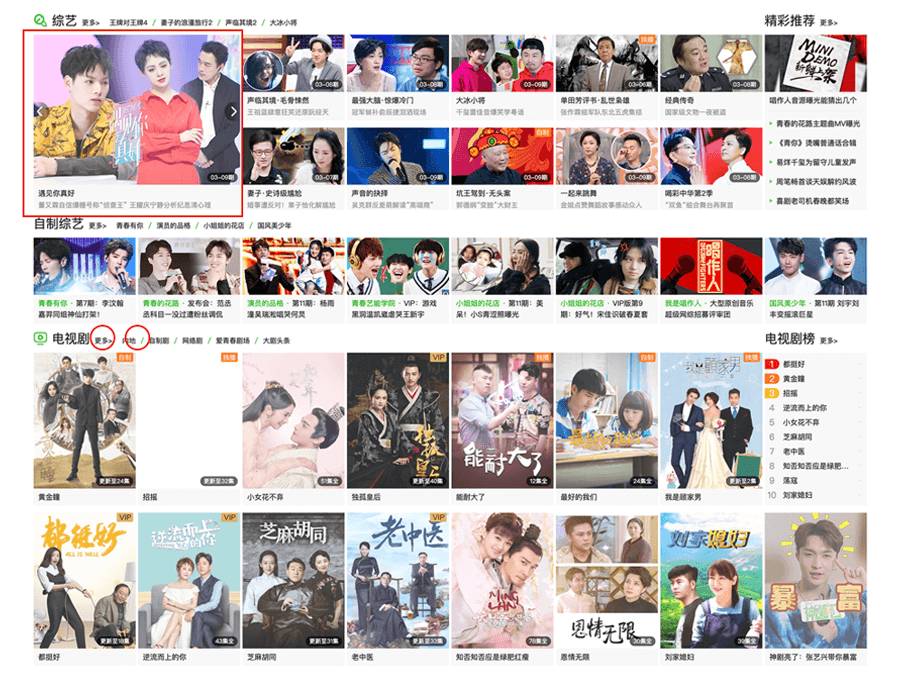
爱奇艺视频首页特色模块
可借鉴的地方:
第一个视频位可翻页,可展示更多信息。

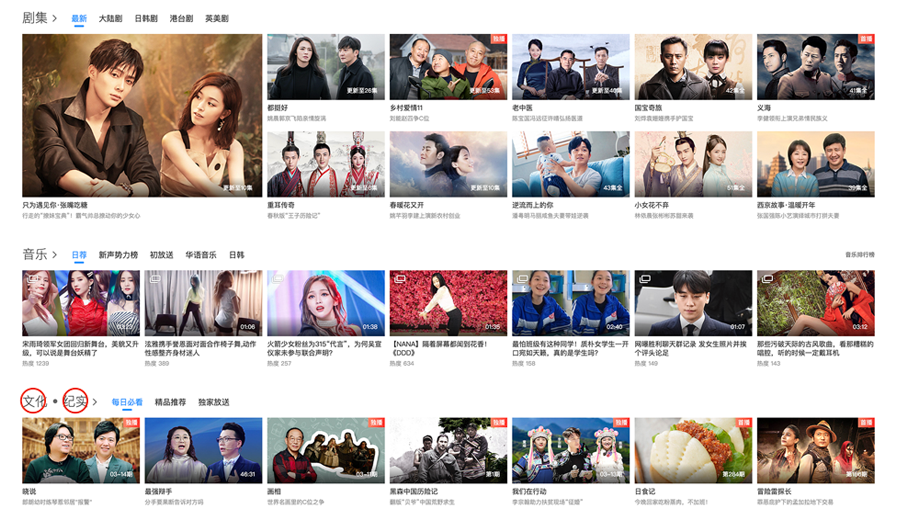
优酷首页特色模块
可借鉴的地方:
- 优酷的分类标签部分更注重互动的友好性,鼠标滑过自动切换,在一个页面即时互动;
- 音乐分类模块对应有音乐排行榜入口
- 分类标题上同时有两个入口。
卡片样式对比

1.腾讯视频 卡片样式
卡片样式多样化,多视频可以快速预览(9张图),影片介绍有更多分类:金马奖、豆瓣高分等标签,综艺相关短视频还会出现内容海报(通过短视频带动长视频)。
可借鉴的地方:
- 短视频部分可以同时显示视频内容跟海报;
- 悬浮后直接播放视频;
- 视频分类标签比较丰富。

2.爱奇艺
卡片样式上有更多可以交互的部分:可以顶、踩来进行交互,操作简单容易,在用户使用的时候看到曾经看过但是不好看的片子可以顺手踩一下 在卡片上遇到喜欢的剧集可以直接收藏,喜欢的自媒体账号也可以直接关注 用户有更多互动的机会,感觉参与度、自主权更高一些。
可借鉴的地方:
- 突出收藏按钮;
- 自媒体部分可以直接关注;
- 顶、踩的操作简单,可以促进用户进行互动,也更好了解用户的喜好,同时促进用户主动登录。

3.优酷
可借鉴的地方:
优酷视频的优势就是,可以直接切换tab展示,快速浏览。
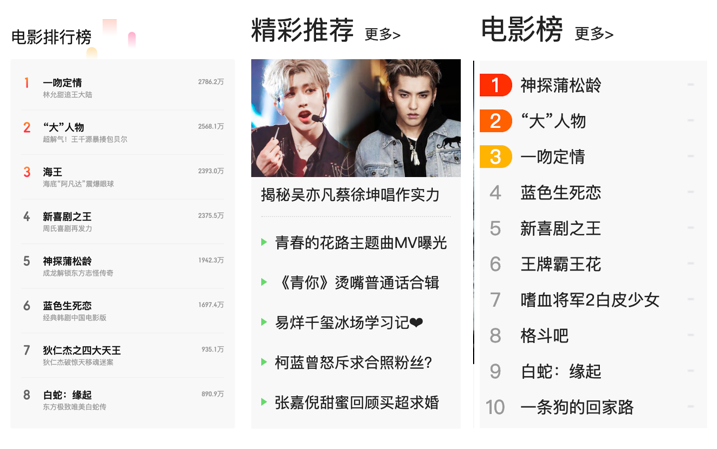
排行榜对比

可借鉴的地方:
可加入对应的图片
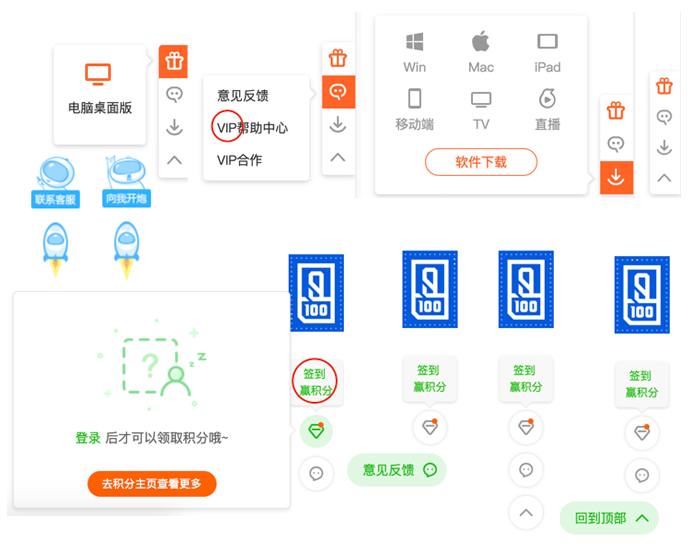
右侧快捷按钮对比
右侧功能栏:功能方便,不同的产品,有不同的功能,均以意见反馈和回到顶部为主。

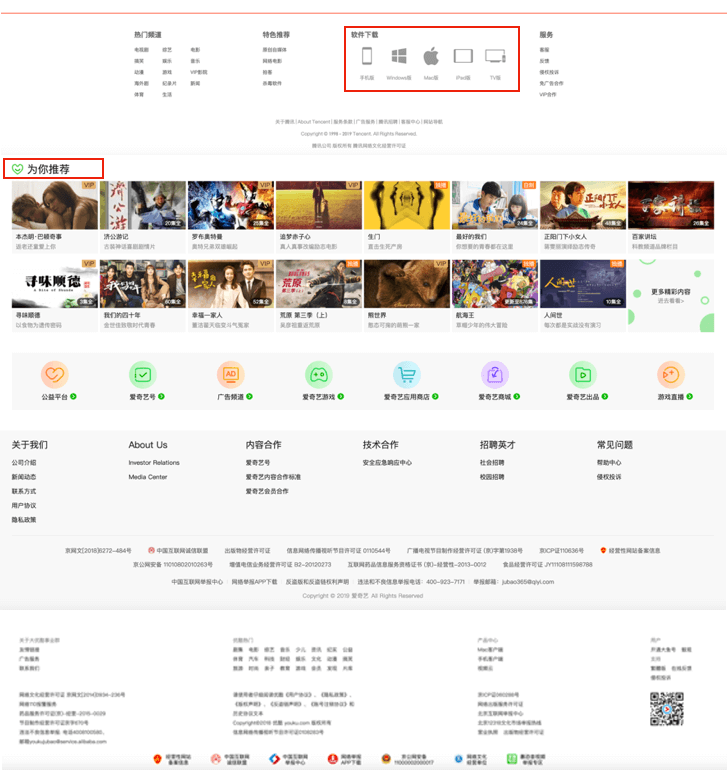
页面底部模块对比

爱奇艺的页面底部模块,让用户感到被挽留
可借鉴的地方:
- 结构清晰的显示 不同客户端的下载入口
- 最后一个模块可以显示 为你推荐
- 有更多精彩入口引导
网站宣传语对比

- 腾讯视频-中国领先的在线视频媒体平台,海量高清视频在线观看
- 爱奇艺-在线视频网站-海量正版高清视频在线观看
- 优酷-这世界很酷
- 哔哩哔哩( ゜- ゜)つロ 干杯~bilibili
- 芒果TV-看见好时光
- 搜狐视频-中国领先的综合视频网站,正版高清视频在线观看,原创视频上传,全网视频搜索
对比可发现,优酷的宣传语是带声音的,而且朗朗上口,很容易给人留下印象;哔哩哔哩的宣传语很适合产品的定位,让用户有归宿感。
可借鉴的地方:
宣传语简短、容易记忆、体现品牌定位
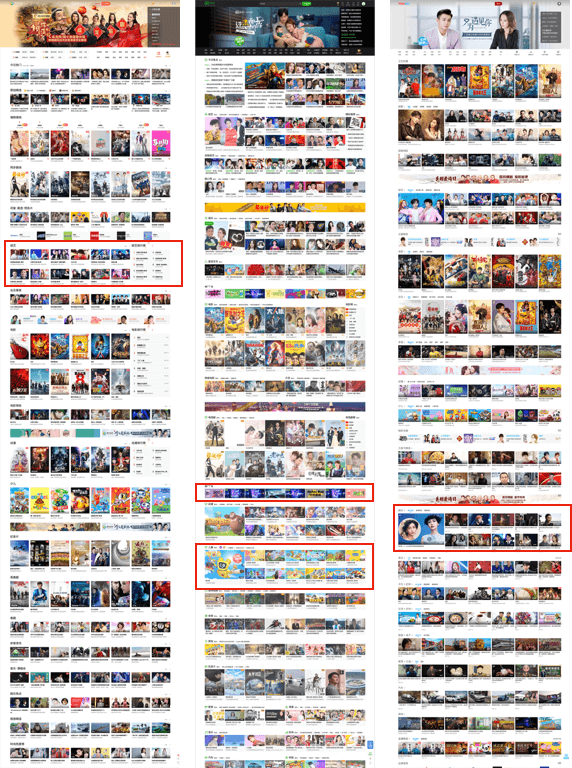
页面布局对比
尝试通过页面布局、内容分布,反推产品的定位。
- 腾讯:以“不负好时光”为产品slogan,主打原创短视频、自制综艺;
- 爱奇艺:以“悦享品质”为产品slogan,主打娱乐、综艺、网剧;
- 优酷:没有slogan,主打电视剧、网剧。

腾讯视频: 结构清晰,不同模块类型穿插,样式不单一
爱奇艺: 图片间距近,信息量巨大,图片颜色多,相对艳丽一些
优酷: 图片比较大,样式相对单一,但是能看出品牌色-蓝色、红色更为突出
可借鉴的地方:
- 结构清晰
- 模块多样化
- 每个模块有自己的色系,类似腾讯的综艺模块、爱奇艺的儿童模块、优酷的娱乐模块。
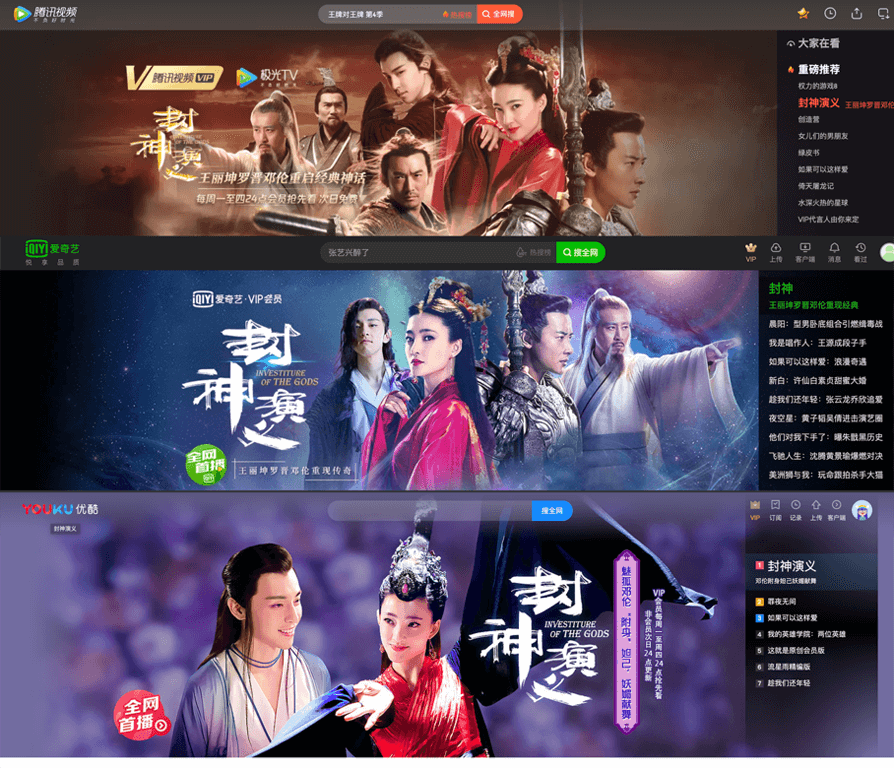
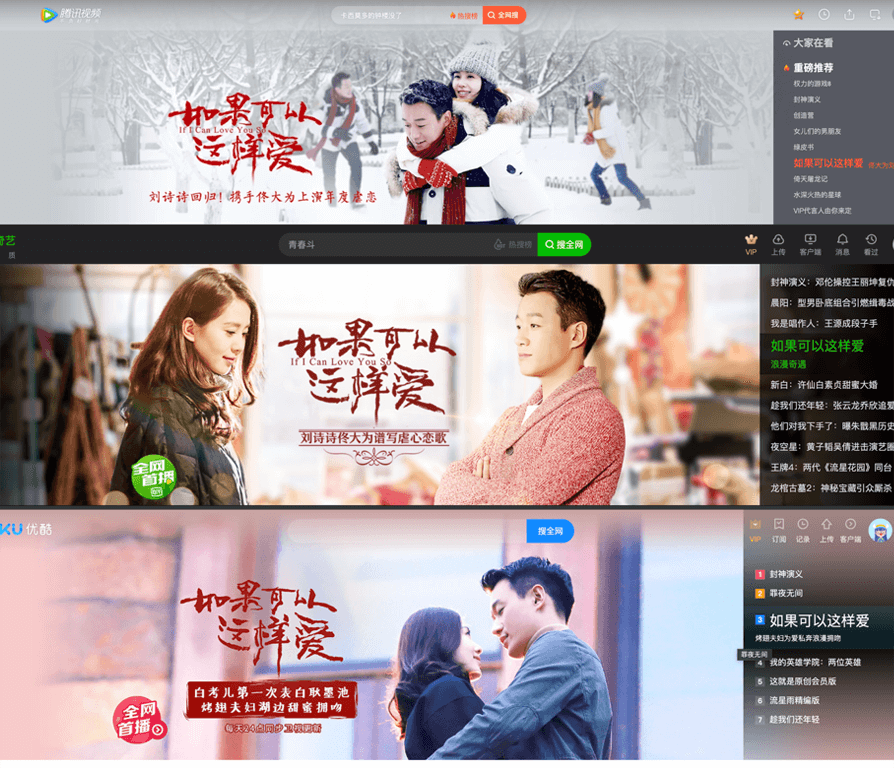
图片质量
视频网站图片很重要,如果视频截图选择的更好,视觉效果会有更大的提升。
下面是同一部剧集不同网站的对比图:


同一个片子,每家的图片色系都不同 腾讯更有质感、爱奇艺饱和度高,偏紫色、优酷偏冷色(蓝色),都在偏向自家的主题色。
对比可以看出,优酷的图片更清晰、饱和度更高。
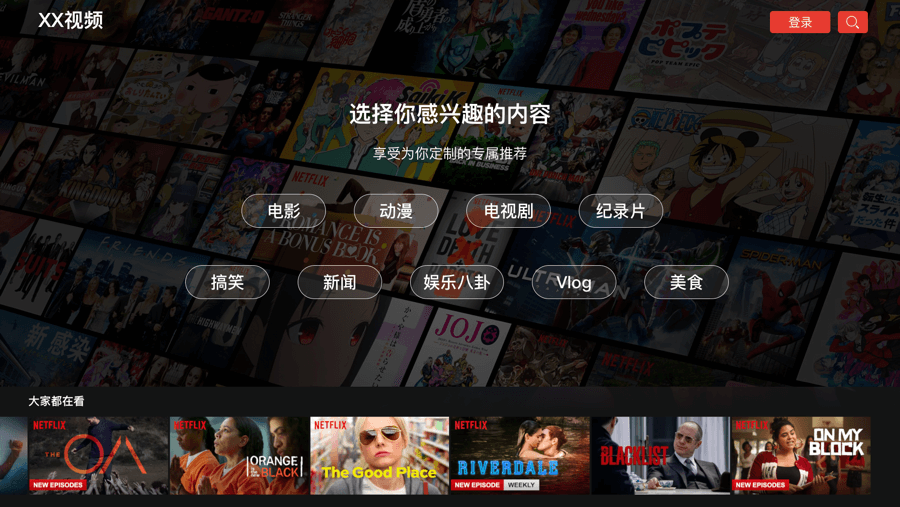
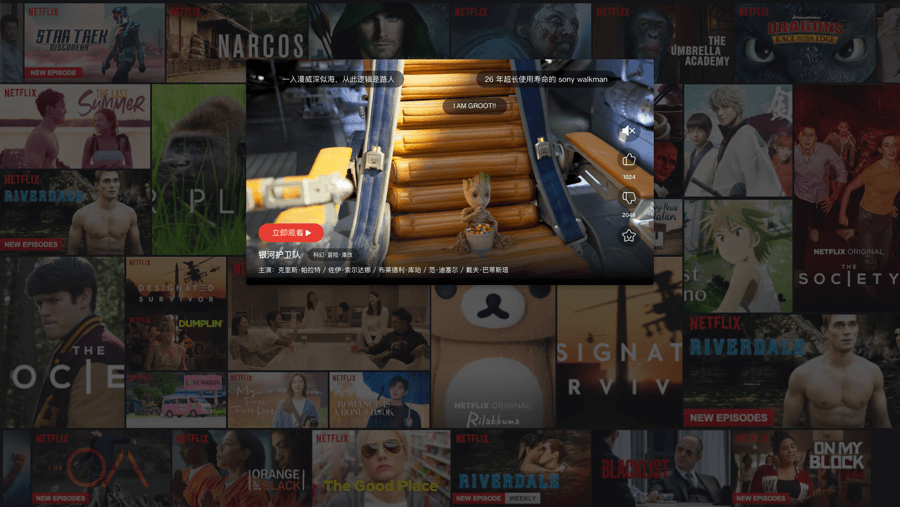
新的可能性
目前主流的视频网站在设计上逐渐趋同,如果可以把移动端的沉浸式+瀑布流的概念引入到网页端,可能会带来更好的观影体验。
于是有了以下一些想法:
- 定制首屏,只推荐我感兴趣的内容,例如:新闻、电影、动漫之类,可以飘着弹幕;
- 只显示图片,满屏的图片信息可供选择(瀑布流显示信息,一屏显示,可以不断刷新)。



这次只是初步的分析,都是浮于表面现象,接下来会针对局部的功能进行更深入的分析,敬请期待~
